目录
任务描述
相关知识
动画状态
动画完成时的状态
动画延迟
编程要求
任务描述
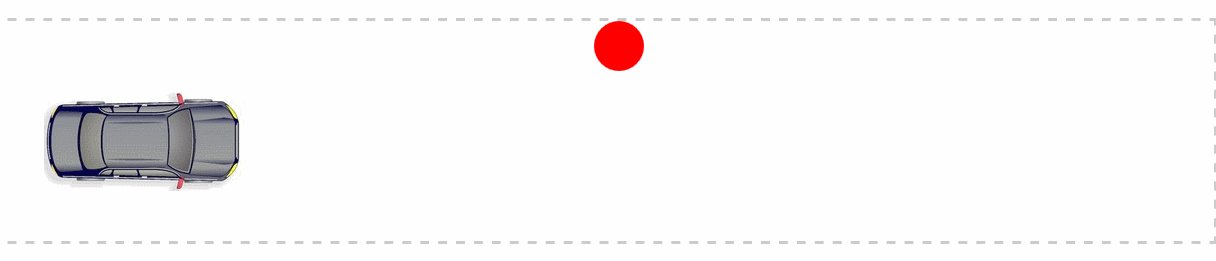
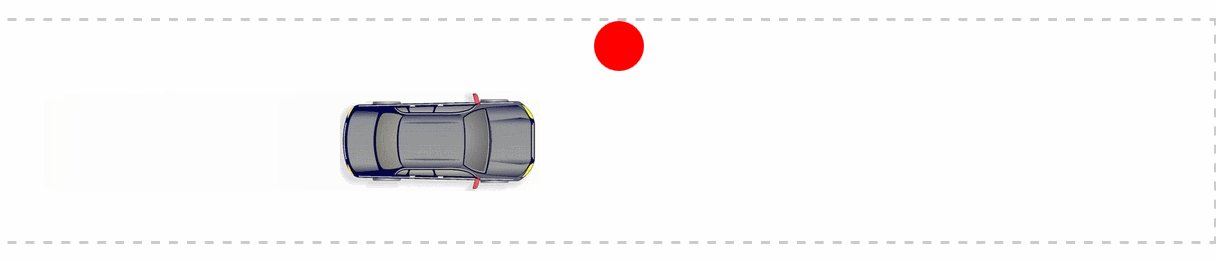
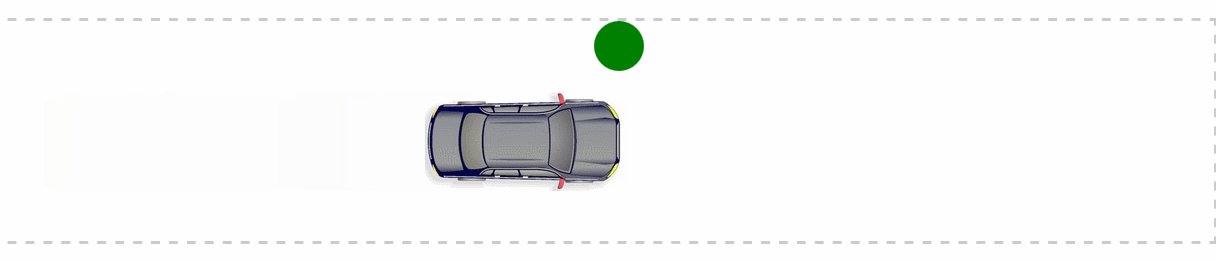
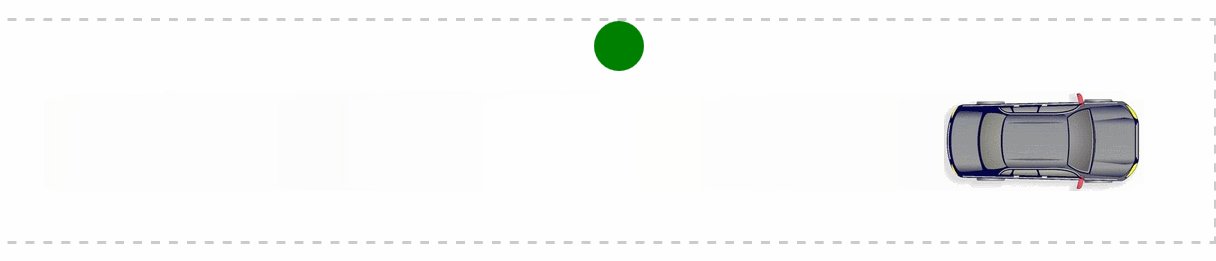
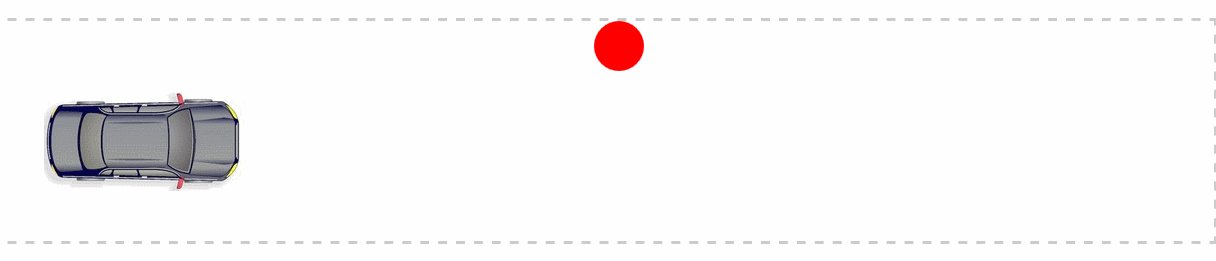
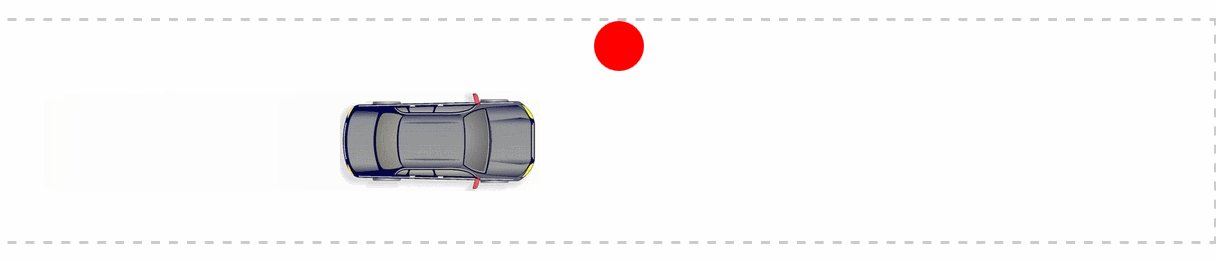
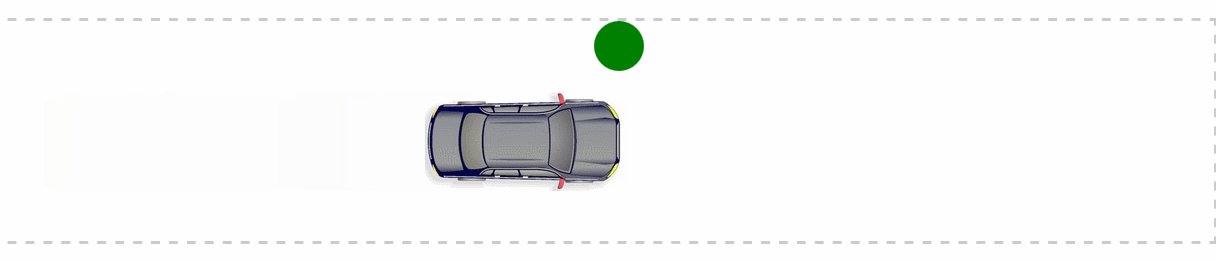
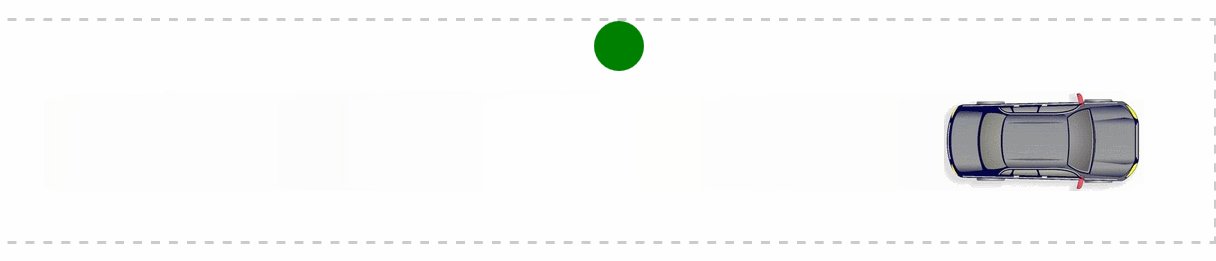
本关任务:用 CSS3 实现小车等待红绿灯的效果。效果图如下:

相关知识
为了完成本关任务,你需要掌握:1.动画状态,2.动画完成时的状态,3.动画延迟。
需要完成的效果图如下:

动画状态
这里以绿色小球的移动来说明小球的状态。小球向右移动是利用定位来改变它的left值来实现的。(transform:translateX();也是可以的)。
基本的结构如下(这里省略了部分样式):
<div class="greenBall"></div>
.greenBall{
position: absolute;
left: 100px;
top: 100px;
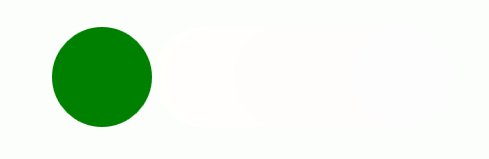
}效果图如下:

运用第一关学到的知识,先创建一个动画名称为greenBall的动画。代码如下:
@keyframes greenBall{
0% { left: 200px; background: yellow;}
100%{ left: 400px; background: red;}
}然后把这个动画绑定到class="greenBall"元素上就可以了。代码如下:
.greenBall{
animation: greenBall 2s ease-in;
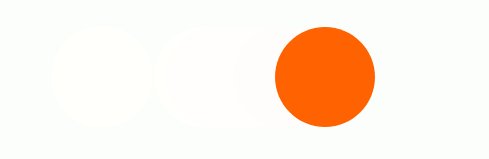
}效果图如下:

这里以颜色来说明其中的几个状态:
- 绿色是小球本身的状态;
- 黄色是小球动画开始时的状态;
- 红色是小球动画结束时的状态;
- 在动画结束后,会回到小球本身的状态;
动画完成时的状态
上面已经实现了绿色小球向右移动的动画, 怎么在绿色小球动画完成时保持这个状态呢? 这里介绍一个属性:animation-fill-mode。 它规定了动画在播放之前或之后,其动画效果是否可见。其属性值如下:
none,不改变默认行为;forwards,动画完成后,保持其在100%设置时的状态;backwards,在延迟的时间内,在动画显示之前,应用其在0%时设置的状态;both,向前和向后模式都被应用;
绿色小球在移动后保持动画完成时的状态,实现代码如下:
.greenBall{
animation: greenBall 2s ease-in forwards;
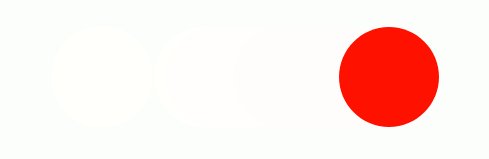
}效果如下:

动画延迟
红色小球和绿色小球的动画基本是一样的,调整一下位置就可以了。不同点在于红色小球有 2s的延迟。
这个可以利用属性animation-delay来实现,它定义了动画在何时开始,默认为0。实现代码如下:
.redBall{
animation: redBall 2s ease-in 2s forwards;
}效果如下:

这里说明一下动画简写的顺序:
redBall是动画名称;2s是动画完成的时间;ease-in是动画完成的速度曲线,表示动画从低速开始;2s是动画延迟时间;forwards是动画完成后保持其在100%设置时的状态;
编程要求
根据提示,在右侧编辑器补充代码,实现交通灯在等待2s后,由红灯(red)变为绿灯(green),然后一直保持的效果。要求如下:
- 动画名称为
light; - 一个动画完成的时间为
1s; - 动画的速度曲线为
linear; - 动画延迟时间为
2s; - 这里动画的开始,结束用
0%, 100%表示; - 背景色用
background;
为了方便评测, CSS 都是需要以分号;结尾的。
效果如下:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document
</title>
<style>
*{
margin: 0;
padding: 0;
}
@keyframes car{
0%{ left: 100px;}
33%{ left: 400px;}
66%{ left: 400px;}
100%{ left: 1000px;}
}
/*********** Begin (创建动画)***********/
@keyframes light{
0%{background:red;}
100%{background:green;}
}
/*********** End ***********/
.road{
height: 200px;
border: 3px dashed #ccc;
margin-top: 30px;
padding: 10px;
position: relative;
}
.car{
width: 100px;
height: 200px;
transform:rotate(90deg);
position: absolute;
top: 20px;
left: 100px;
animation: car 6s ease forwards ;
}
.light{
width: 50px;
height: 50px;
border-radius: 50%;
background: red;
position: absolute;
left: 600px;
top: 0px;
/*********** Begin ***********/
.light{
animation:light 1s linear 2s forwards;
}
/*********** End ***********/
}
</style>
</head>
<body>
<div class="road">
<img src="https://www.educoder.net/attachments/download/207224" alt="车" class="car">
<div class="light"></div>
</div>
</body>
</html>











![[Linux] TCP协议介绍(1): TCP协议 数据格式、可靠性的控制、标记位... 简单介绍](https://img-blog.csdnimg.cn/img_convert/d6b2cfaf504b9ea6d7d30732dc3fbce2.webp?x-oss-process=image/format,png)